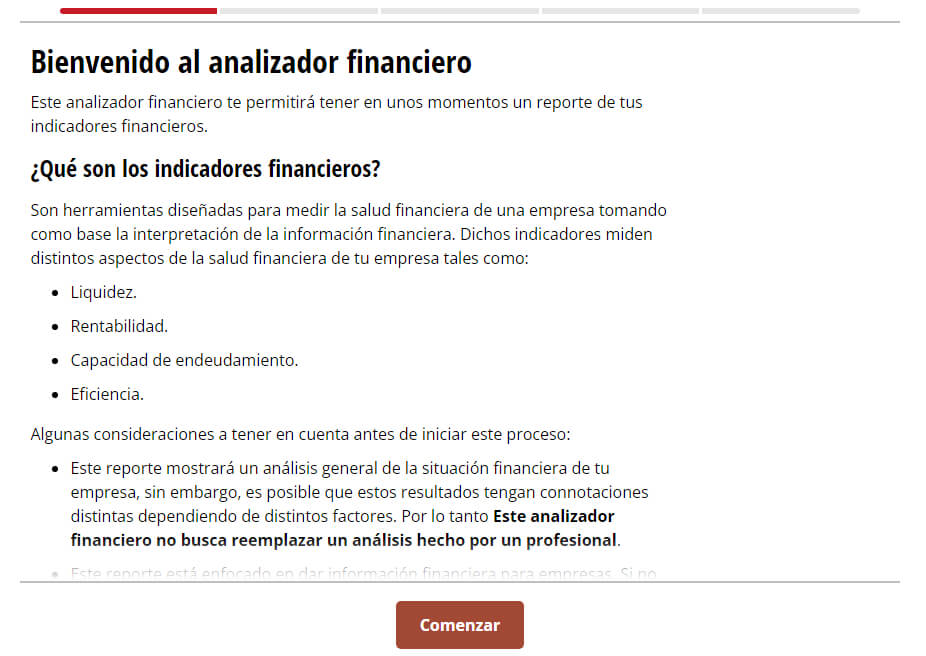
Analizador financiero

Proyecto que combina mis conocimientos de desarrollo web y contabilidad. Analiza la salud financiera de tu empresa a través de indicadores financieros y obtén un reporte de estos.
Actualmente estoy documentando su proceso de rediseño para hacerlo más accesible.
- HTML
- CSS
- Sass
- JavaScript
- Responsive Design